The process to Storm Season (GoedWare Game Jam #3)


This will be my Devlog/postmortem for my entry in the GoedWare Game Jam #3: Storm Season
1. Game Idea
The Game idea came to me after I once got an asset in a bundle that you can use for simulating volumetric water.. At the time I got the bundle, I had already thought about it briefly. I live in the Netherlands where we are known for fighting the water & sea. And instead of a tower-defense game, I thought it would be fun to make a variant that you have to arm yourself against the rising water. And if you do that well, you get more money and therefore more options to protect your coast from flooding. You can enhance/strengthen/raise your coast defense.
2. Feature creep (Yep, a repeating factor for me 😉)
Yes, I was warned by previous experiences in another Game Jam and online tips: Do not make to many features in your game for a Game Jam. Keep it small and simple so you are able to complete it.
But during the process of prototyping I made up fun new things in my head to add to the game and started coding them right away. So halfway into the Game Jam I knew: I had made up too many features and gameplay elements to be able to finish them all in the game before the deadline.
That was one of the main reasons that the game does not really has among others a nice ending, super nice tutorial and super performance on lower hardware device. Too much time was spend on features that would be fun to play without actually be able to make them.
So remember again: Do not make to many features in your game for a Game Jam. Keep it small and simple so you are able to complete it😉.
3. Assets
In this paragraph, I would like to discuss an Unity asset that I once received with a bundle and that came in handy during this 3rd Jam.
That is Flow, which is a water simulation tool. It's new but works pretty well and it was this asset that gave me the idea for the Game Jam. With this asset you can simulate water and not just as a surface, but really as a volume. So I thought of floods and water movements when I first viewed the asset. This asset came in handy to flood areas in the game.
I was afraid that the performance would be dramatic, but Flow uses the GPU to perform its calculations and I must say that Flow does that very well. On a new desktop, the performance is very good. On a somewhat older PC and older GPU you will notice something, but even then the performance is acceptable. Asset is still in its initial stages, but you can already do quite a few settings. With the scripts that come with it, I tried to use code to tie them together and create a sort of waves that would fit the weather forecast. It was not easy, but it seems to works...a little ;)
4. Tiltshift effect
I thought it would be nice to have an effect that made the image look like a miniature version. I think this is known as the Tiltshift effect. Then you have to give the edges around the camera a little blur so that the sharp part looks like a scale model. I think it worked a little bit. I created that effect using a blur and a mask to blur only the bottom and top and the edges.
5. Position your dikes
Placing the dikes was one of the main challenges during this Jam.
Firstly, a preview of the dike had to be shown before placing it and it had to move with the cursor and only come on the screen if it was a valid construction site. Turning the preview on and off at certain locations on the screen was a considerable undertaking. Especially with the exception if the user had just chosen the demolition option. In that case options disappeared and the dike preview had to disappear also and be updated with a bulldozer.
After this was reasonably done, the dike had to be placed at the right height. Based on the cursor it is calculated on which cell to build (and also where the preview should be shown) and then the correct surface level position has to be added/calculated. And this is still a bug in the game, because it does not happen correctly everywhere and then you see the dike go through the land surface unfortunately.
Finally, I wanted to automatically place the correct 3D models when building a dike section. With a very very long if and switch statement.. I would then calculate whether it had to be a corner piece or a dike with a long side to connect to an already existing section. This took so much time & effort and did not really work smoothly and the deadline was approaching that I eventually scrapped it for the very simple option of being able to choose and rotate the different sections of the dike yourself using keys. Not the nicest solution😅, but the only valid option to finish the game in time.
Hopefully everyone also understands how the dike pieces work when they play the game. They are only simple 3D models (made myself in Blender fyi) and not much distinction so from a distance it is not always easy to see which one it is. Also the drag-building with the mouse had to be scrapped eventually. You now build them one by one.
The demolition was a bit easier, but because there is already a 3D model at the cursor, the calculation of the position is a bit more difficult and sometimes it moves to the wrong cell. An improvement to fix for next time😉.
6. Time management
One of the most difficult things during a Game Jam of a certain short length is to divide your time. That was of course the case this time as well 😉 (At least for me).
Sometimes you are so busy implementing a certain feature or making a sound or finding the right music that time flies by... As a result, you lose time to build your minimal valuable game. I know this can happen, but I still fall for it every time. So always remember to make a basic prototype first. After that is well put together, then implement sounds, visuals and so on. Polishing is of course very important (rating) , but if your core gameplay is not finished because of this, it is of course a waste of all your hard work.
There are probably tools that can help you with this. If you know of a good one, please post it in the comments as a tip for others. I used Trello to plan. But as often, estimates of how long something will take are often on the low side. Keep that in mind and give yourself some more time for each item so you can keep track of whether you will get your prototype done in time.
Also don't forget to plan time for simple things like a start screen, game icon, pause menu, setting up your Game Page on Itch.io and a game over or victory screen. Devlog also of course, but that can be made after the deadline during the GoedWare Game Jams.
And last but not least: time to test!
7. Tutorial
For Game Jams, it is very handy and a big plus if you have some kind of clear manual on how the game works and with which controls. This can be done with a piece of text, but that is usually not appreciated. Sometimes it is incorporated in the game field, which is a nice option, but this time I chose the option to include it as part of the UI that changes based on the actions you can perform at that time. I'm curious what you think of this option and what other nice options there are to quickly, but simply explain to the user how the game works.
8. Easter egg
Making games is, of course, very much about having fun. And even though this took some time, I also wanted to have a little Easter Egg in it, and I did a simple one. Did you find it... 😉?
9. Some tips
Just some tips that I think could be helpful for others using Unity and I used during the Jam myself:
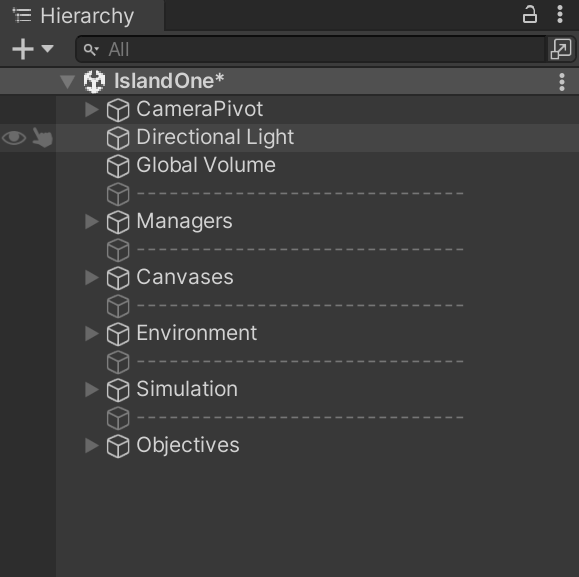
If you don't have an asset for it, try dividing the Hierachy into sections with, for example, an disabled GameObject with divider text in between. This way you can keep an overview as more and more items and objects are added.

Make a backup after the Game Jam of all scripts you find very useful and/or which are very general to use. Always useful for the next jam and it will save you a lot of time of rethinking or retyping code.
What I sometimes forget in Unity. You can use almost everything that is in the Editor and refer to it in code. For example, I used the default Unity fog from the RenderSettings to slowly mask the island in fog.
DOTween.To(value => RenderSettings.fogDensity = value, RenderSettings.fogDensity, FogDensity, FogInterval);
(extra tip: DOTween is a fast, efficient, fully type-safe object-oriented animation engine, optimized for C#. you can tween positions, values, anchors and much more. Tons of control methods (Play, Pause, Goto, Rewind, Complete, and more). And....it also has a free version!)
If you use Tweens or if you want to use Easings elsewhere. This site has a handy overview of all the different well-known types: https://easings.net/
Use ScriptableObjects if you use any data that occurs more often. Like weapon stats, health stats, model appearance, sound effects, playlists etc.
The Unity 2D TileMap also has an option for GameObjects instead of Sprites. Very useful to quickly create a landscape in 3D instead of having to place all blocks manually.

And finally, a free useful asset with which you can easily test the performance of your game on different machines. No need to write your own FPS counter every time. And this one also has decibel, memory usage, average fps and more: Graphy
Get Storm Season
Storm Season
Defend the land against the water during the storm season.
| Status | Prototype |
| Author | GoedWare |
| Genre | Strategy, Simulation |
| Tags | 3D, Singleplayer |
Leave a comment
Log in with itch.io to leave a comment.